WordPressの有料テーマ「JIN」を使っている私は、「スマホスライドメニュー」を作ろうと思いました。
しかし、自分の希望する位置にメニューが出てこないという現象が起こり、パニック状態に!
試行錯誤の結果、自分が希望する位置にメニューを設定できたのですが、設定になんと2時間もかかってしまいました。
同じ悩みを持つ方がいたら、ぜひ参考にしてみてください。
[box04 title=”こんな方におススメ”]
- JINを使っている
- スマホスライドメニューがうまく作れない[/box04]
スマホスライドメニューとは
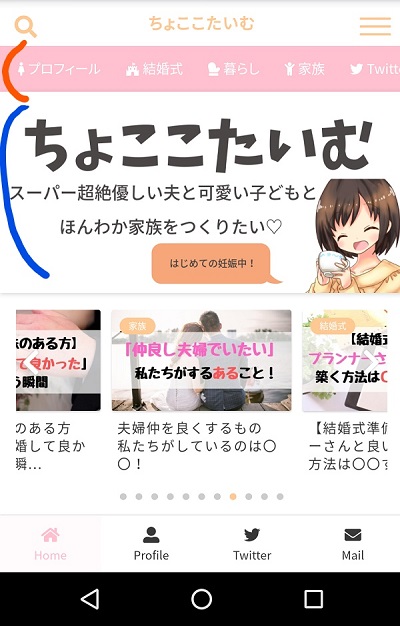
私が作りたかった「スマホスライドメニュー」とは、このようなものです。

メニュー項目がいくつかあって、指でスライドさせてそのメニューを選択するものです。スマホ専用のメニューです。
このスライドメニューを、この画像のようにブログタイトルの「ちょここたいむ」の下に出したいと思いました。(上の画像は完成版)
スマホスライドメニューの作り方
JINの公式サイトにあるマニュアルには、このスマホスライドメニューの作り方が載っています。
マニュアルによると、スライドメニューの作成は3ステップだけ!
とっても簡単にできるんですね。
スマホスライドメニューの位置がおかしい
私も早速、このマニュアルにしたがってスライドメニューの作成に取りかかりました。
本当に簡単!3ステップで設定完了しました。
しかし、スマホで自分のブログを見ると、スライドメニューがタイトル画像よりも上に出てきました。

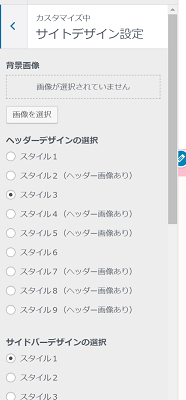
「カスタマイズ」ページのサイトデザインで、すべてのヘッダーデザインを選択してみましたが、変わりませんでした。

[chat face=”pro2.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]何かがおかしいぞ![/chat]
ヘッダー画像をいじった
スマホスライドメニューの位置をタイトル画像の下に出したい私は、カスタムページをいろいろいじってみました。
まず、私は「ちょここたいむ」というブログのタイトル画像を、ヘッダー画像で設定していました。
ヘッダー画像が大きくてスライドメニューの位置が上になってしまうのかな?と思い、画像のサイズを小さくしてみました。
しかし、いくら小さくしてもスライドメニューの位置は変わりません。
[jin-iconbox01]スマホ用画像の方で設定しても、変わりませんでした。[/jin-iconbox01]
ロゴ画像をいじった
私はヘッダー画像を設定していて、ロゴ画像は何も設定していませんでした。
[jin-iconbox06]というか、ヘッダー画像とロゴ画像の違いがよくわからなくて、とりあえず身近な言葉であったヘッダー画像の方を設定してみた感じでした。[/jin-iconbox06]
しかし、ヘッダー画像をいくらいじってもスマホスライドメニューの位置が変わらなかった私は、「もしやヘッダー画像を設定していること自体がおかしいのか!?」と考えました。
私がヘッダー画像に設定していたのはブログのタイトルだったので、これは「ヘッダー画像」ではなく「ロゴ画像か?」と思い、ヘッダー画像に設定している画像をロゴ画像に変更してみました。
ロゴ画像を設定してみた
ヘッダー画像は横2400pxのサイズで作っていたのですが、ヘッダー画像をそのままロゴ画像に設定すると、画像が大きすぎて画面からはみ出てしまいました!
そこで、画像のサイズを小さくして、ロゴ画像に設定すると・・!
「ちょここたいむ」というサイトタイトルの下にスマホスライドメニューが出てきました!!

やった!これが欲しかったんですよ!
ロゴ画像のサイズ
私のブログで使用しているロゴ画像のサイズは、1000×500pxです。
カスタマイズのページで、「ロゴとフレーズの文字サイズ調整」の設定は、
- PC:50
- スマホ:90
で設定して、私の場合はちょうどよかったです。
ロゴ画像自体が小さくても、ここでサイズを変えて画像を大きくできるのは良いですね!少しずつ調整して、自分のブログに合う位置を見つけられます。
ヘッダー画像とロゴ画像
パソコンがよくわからない素人の考えですが、
- ヘッダー画像はサイトにバーン!と表示される写真やイラスト
- ロゴ画像は文字が基本
っていう違いがある感じでしょうか。
私の場合、「ブログのタイトルを画像で設定したい」だったので、最初にヘッダー画像で設定してしまったことが間違っていたのかもしれません。
[jin-iconbox15]でも、ヘッダー画像を設定している人は、スマホスライドメニューは画像の上に表示されているのでしょうか??[/jin-iconbox15]
パソコンのことがよくわからない私は、マニュアル通りにならないだけでパニックになってしまいました。
とりあえず、「スマホスライドメニューをブログタイトル画像の下に設定したい」という問題には、「ヘッダー画像ではなくロゴ画像を設定する」ことで解決しました。
http://chococotime.com/adsence-goukaku

コメント
コメント一覧 (1件)
[…] というわけでググり倒し,こちらの記事を参考にさせて頂きました […]