私はブログで有料テーマのJINを使っているのですが、JINには「広告管理」という設定ページでアドセンス広告を貼ることができます。
JINでアドセンス広告を貼ることができる位置は、
- 記事タイトルの下
- 最初の見出し2の上
- 記事下
- 関連記事下
の4つです。しかし、私は2個目の見出しの上や他の場所にも広告を貼りたいなと思いました。
JINで広告の追加をするにはCSSの操作が必要と書かれているサイトもありましたが、私はいろいろ調べていく中で、「プラグインだけで広告が追加できる」方法があると知りました!
CSSをいじらないから安心ですし、パソコン初心者の私でも意外と簡単に設定ができたのでその方法を紹介します。
[box04 title=”こんな方におススメ”]
- アドセンスに合格した
- JINを使っている
- 追加で広告を貼りたい[/box04]
使うのはAdvanced Adsというプラグイン
JINで追加で広告を貼る方法は、Advanced Adsというプラグイン1つで簡単にできます。
広告の位置を細かく設定できるだけでなく、PCとスマホで広告を分けることもできるのも魅力的!
[jin-iconbox09]このプラグインは無料版と有料版があるのですが、無料版だけでバッチリ広告が追加できます![/jin-iconbox09]
広告を設定する時間は必要ですが、1度設定方法がわかるとどんどん追加したくなるような、とっても素敵なプラグインです。
インストール方法
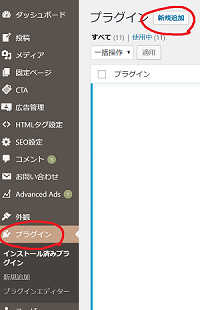
ダッシュボードを開き、「プラグイン」から「新規追加」を選びます。

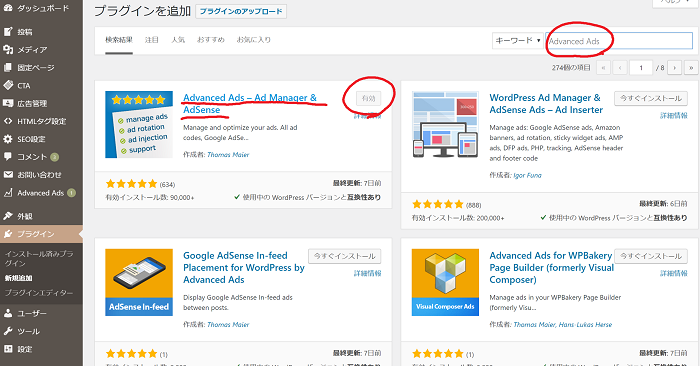
キーワード検索の欄に「Advanced Ads」と入力すると、「Advanced Ads – Ad Manager & AdSense」が出てくるので「インストール」&「有効化」します。

すると、ダッシュボードの左側に「Advanced Ads」が出てきます。

Advanced Adsを開くと、最初に「Welcome to Advanced Ads!」と表示が出てきますが、これは右上の×で閉じて構いません。
404ページに広告が出ないようにする
記事を削除したなどで、サイトに404エラーページが表示されることってたまにありますよね。
アドセンス広告は、「コンテンツがないページ」に広告を載せてしまうとポリシー違反になってしまう可能性があります。
手続き完了ページ、離脱ページ、ログインページ、エラーページでの広告掲載
コンテンツを含まないページ(手続き完了ページ、離脱ページ、ログインページ、エラーページなど)に広告を掲載することは許可されません。このようなページは、訪問者がドメインから離脱する可能性がある際や、購入やダウンロードといったサイト上で特定のアクションを実行した後に表示されます。
この種のページに広告を掲載すると、広告が実際のコンテンツだと誤解されてしまう可能性があるため、掲載は避けてください。
引用:AdSenceヘルプ
アドセンスに合格したのに、ポリシー違反で広告が貼れなくなってしまうのは避けたいですよね!
なので、404エラーページに広告が出ないように設定します。
[chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]以下ので手順で設定していくよ![/chat]
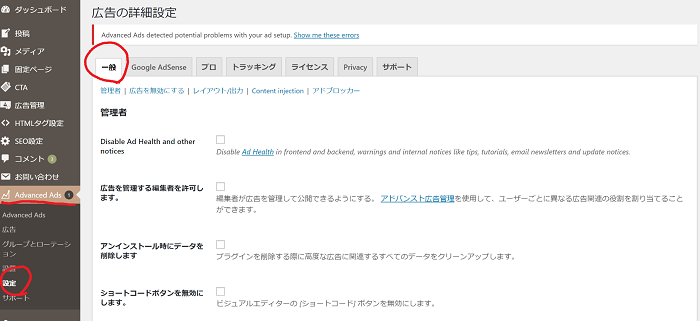
Advanced Adsの「設定」の項目をクリックします。

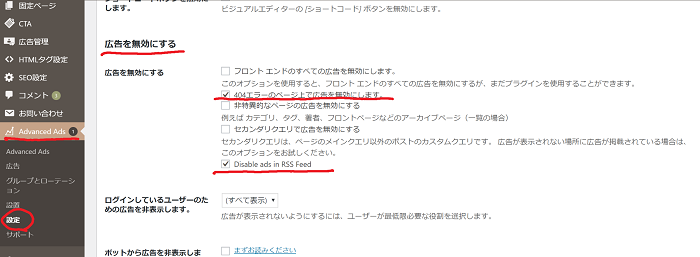
「一般」のタブをスクロールすると、真ん中に「広告を無効にする」という項目があります。□の上から2番目の「404エラーのページ上で広告を無効にします。」にチェックを入れます。
 [chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]一番下の「Disable ads in RSS Feed」にもチェックをいれておこう![/chat]
[chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]一番下の「Disable ads in RSS Feed」にもチェックをいれておこう![/chat]
画面をスクロールして「このページに設定を保存する」をクリックするとこの設定は終了です。
①アドセンス広告を登録する
アドセンスのホーム画面で作成した「広告ユニット」を使って、Advanced Adsに広告コードを登録します。
[chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]広告コードとAdvanced Adsを紐づける作業をしていくよ![/chat]
※アドセンスのホーム画面で作成した「広告ユニット」とは、これのことです。▼▼

http://chococotime.com/adsence-koukoku
この記事では、「2個目の見出しの上に広告を入れる」という私の体験談を基に説明していきます。
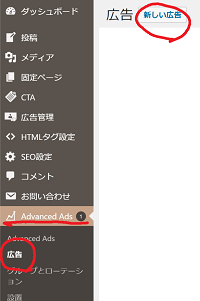
まず、Advanced Adsの「広告」から「新しい広告」を選択します。

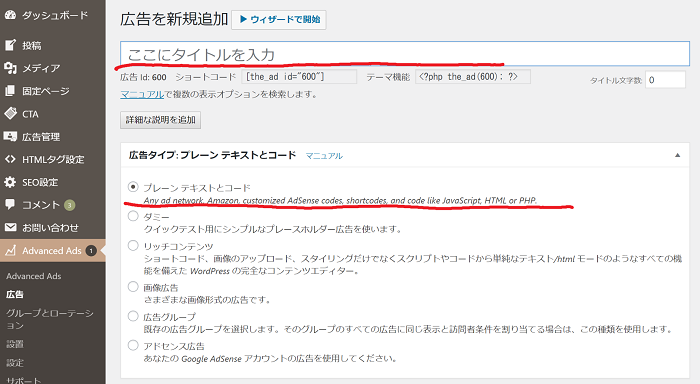
すると「広告を新規追加」という画面に切り替わります。
 タイトルのところに、広告を貼る位置の名前をつけます。(記事上や記事中など、自分がわかれば良いです。私はh2-2広告(PC)という名前を付けました!)
タイトルのところに、広告を貼る位置の名前をつけます。(記事上や記事中など、自分がわかれば良いです。私はh2-2広告(PC)という名前を付けました!)
その下の広告タイプは「プレーンテキストとコード」を選択。
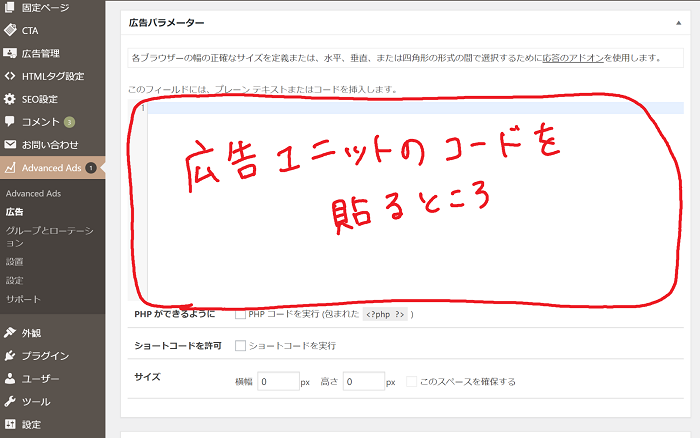
そして下にスクロールすると、次の項目に「広告パラメータ」と出てきます。アドセンスのホーム画面で作った広告ユニットから、ここでAdvanced Adsに登録したい「コード」を選びコピー&ペーストして貼ります。 [chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]私はアドセンスのホーム画面でh2-2上に入れたい広告ユニットを作り、そのコードをここに貼り付けたよ![/chat]
[chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]私はアドセンスのホーム画面でh2-2上に入れたい広告ユニットを作り、そのコードをここに貼り付けたよ![/chat]
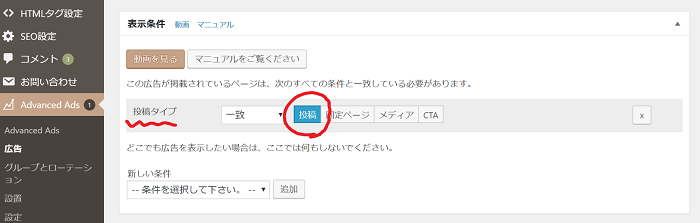
さらに下にいくと、「表示条件」という項目が出てきます。
「新しい条件」のあるタブから「投稿タイプ」を選んで「追加」すると、以下の画面のようにグレーのところが出てきます。ここで「一致」「投稿」を選択します。
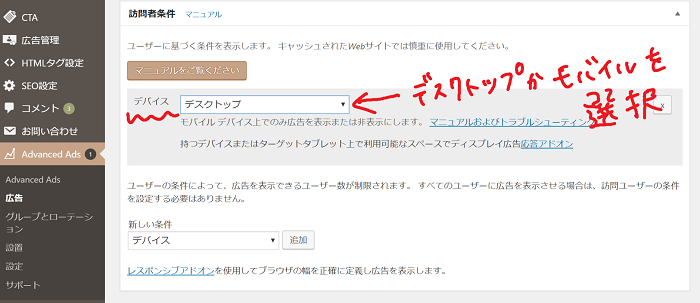
 その下の「訪問者条件」の項目は、PCとスマホで広告の表示を分けたい人におススメの設定です。(例えばPCだけここに広告を出したい!とか)
その下の「訪問者条件」の項目は、PCとスマホで広告の表示を分けたい人におススメの設定です。(例えばPCだけここに広告を出したい!とか)
特に分ける必要のない方は、いじらなくて構いません。
「新しい条件」のあるタブから「デバイス」を選んで「追加」し、デバイスの「デスクトップ」か「モバイル」のどちらかを選びます。
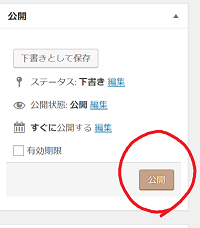
 ここまでできたら、画面を一番上までスクロールして右の「公開」をクリックします。
ここまでできたら、画面を一番上までスクロールして右の「公開」をクリックします。 [chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]これで1つの広告ユニットがAdvanced Adsに登録されたよ![/chat]
[chat face=”prof1.png” name=”ちょここ” align=”left” border=”none” bg=”red” style=”maru”]これで1つの広告ユニットがAdvanced Adsに登録されたよ![/chat]
②登録したアドセンス広告の設置場所を設定する
上記までの作業は、「広告ユニットのコードを、Advanced Adsに登録する」ことでした。
次は、この登録したコードを「ここに広告を貼りたい」という場所に設定していきます。
左側のバーにあるAdvanced Adsの「設置」をクリックし、「配置の新規作成」を選びます。
 最初に「配置の種類」を選択します。記事の上とか記事の中など、自分が挿入したい場所を選択します。
最初に「配置の種類」を選択します。記事の上とか記事の中など、自分が挿入したい場所を選択します。
次の「名前」は「記事上」「記事中」など自分がわかりやすいものでOK!
ちなみに私は2個目の見出しの上に広告を追加したかったので、「h2-2上」という名前をつけました。
最後の「広告またはグループを選択」は、タブを開くと①で「アドセンスコードをAdvanced Adsに登録」したときにつけた名前が表示されるので、適するものを選択します。
[jin-iconbox07]これらの入力が終わったら「新しい配置を保存」を忘れずにクリックしてくださいね![/jin-iconbox07]
配置を保存したら、「設置」のページには以下のような画面になります。
 この画面の「配置」で広告を出したい場所を設定します。
この画面の「配置」で広告を出したい場所を設定します。
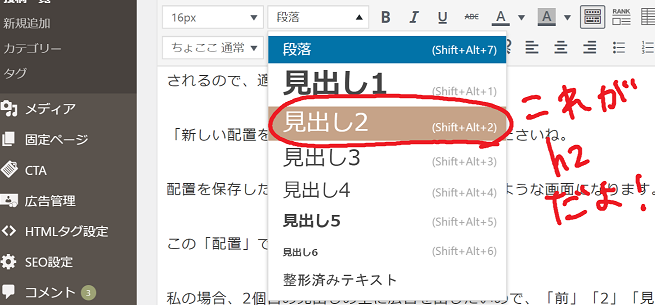
私の場合、2個目の見出しの上に広告を出したいので、「前」「2」「見出し2(<h2>)」とすることで「2個目の見出しの前だよ~」ということになります。
※ここの「見出し2」とは、段落の見出し2ということ!
 最後に「保存」のクリックを忘れずに!
最後に「保存」のクリックを忘れずに!
もし、3個目の見出しの上、4個目の見出しの上・・・と広告を入れたい場合は、①と②の作業を広告ユニット毎に行います。
以上でAdvanced Adsでの設定は終わりです!
しばらく時間をおくと、広告が貼られているはずなのでサイトを確認してみてください(^O^)
記事毎の設置は不要
Advanced Adsで設定をすれば、記事を更新すると自動でその位置に広告を貼ってくれます。
つまり、1度Advanced Adsに登録するだけで、サイトの好きな位置に広告が貼れちゃうんです!
あとから、「ここの広告はいらないな~」と思ったら広告の設置を削除すればいいので、広告のカスタマイズが簡単です。
注意点
Advanced Adsは、マニュアルがあるのですが全て英語で書かれているので、めっちゃ英語が得意でなければマニュアルを読み込むことは難しいです。私はAdvanced Adsを使っている人の日本語のサイトを読み漁って、上記のように設定をしました!
Advanced Adsはパッと見は難しそうですが、やってみると意外に簡単です!
CSSの操作が不要で、プラグインだけで好きなところに広告を入れられるのは初心者にはとても嬉しいです(^^♪
ブログのアクセス数が増えてきたら、クリックされやすい広告の場所なんかを研究して、Advanced Adsを使って広告の場所をカスタマイズしてみようと思います!
